【初心者向け】WordPressでルビ(ふりがな)を振る方法


JIN:Rでブログデビューした「たま」です。
寺社名にルビを振ろうとしたら、WordPressの機能では対応できず、さっそく困ってしまいました。
HTMLという言語を触ることで解決できたので、その方法をシェアしますね。
完成形はこちら
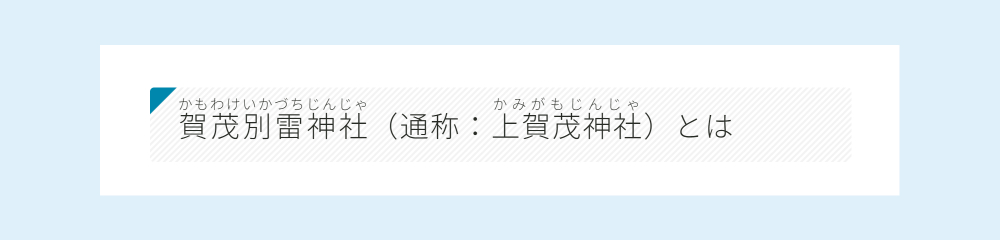
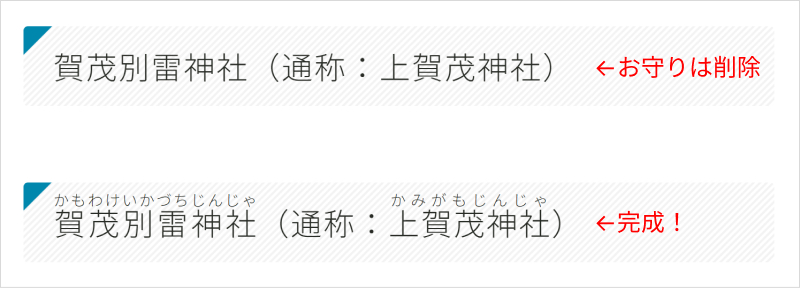
私が作りたかったのはこちらです。

通称がなければ「賀茂別雷神社(かもわけいかづちじんじゃ)」と、漢字の横にカッコ付きでふりがなを書く方法もあります。
とはいえ、一般的に親しまれている通称を付けないのは、記事として情報が不十分ですよね。
丸カッコは通称を囲むのに使ってしまったので、ここは何としても漢字名称の上にルビ(ふりがな)を振りたい!
ルビの振り方

HTMLというコードを触るので、慣れていない方は修正前のものをお守りとして残し、複製したものを修正すると安心です!
修正が成功したら、お守りは削除しましょう。
バックアップを作る
ルビを振りたいテキストの上でクリックすると、横長のメニューバーが表示されます。
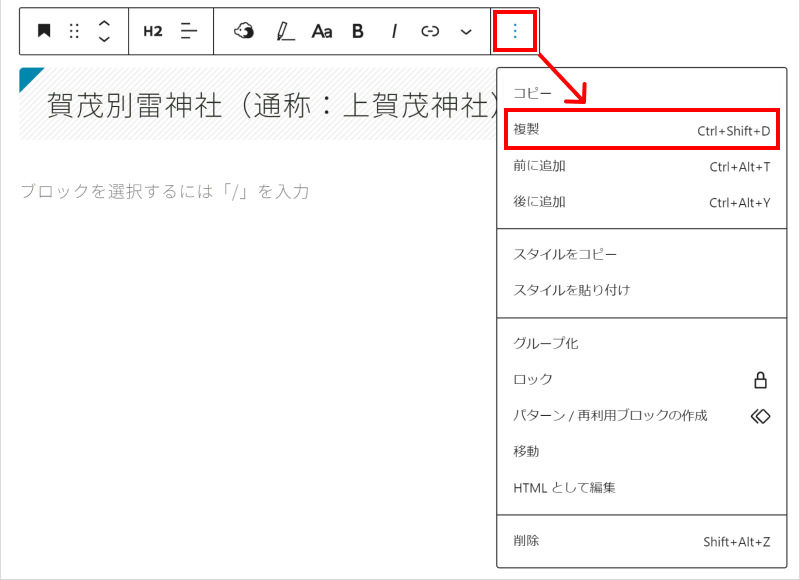
一番右の3つの縦並びの点をクリックして、オプションメニューを表示します。
その後、オプションメニューの中から「複製を」クリックします。

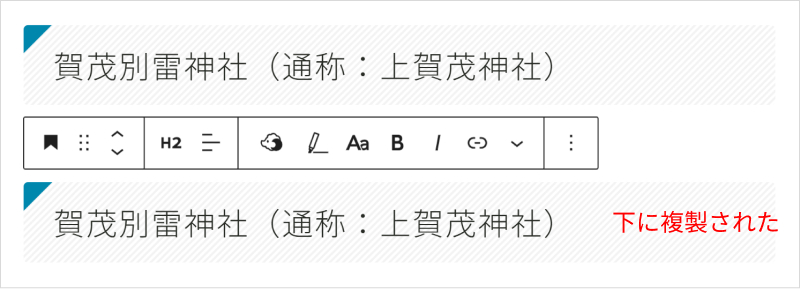
このように下に複製されました。

HTML編集モードにする
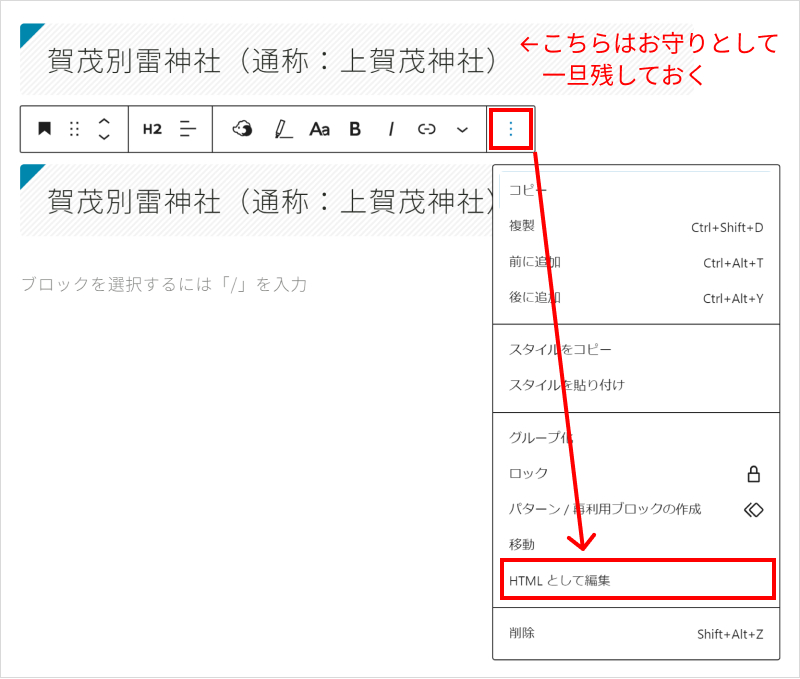
上にある元々のものは、一旦お守りとして残しておきましょう。
今回は、複製された下の方を編集します。
複製された方のオプションメニューから「HTMLとして編集」をクリックします。

HTMLを編集する
呪文のようなテキストが出てきましたが、お守りがあるので大丈夫です!
少し予習しておきましょう。
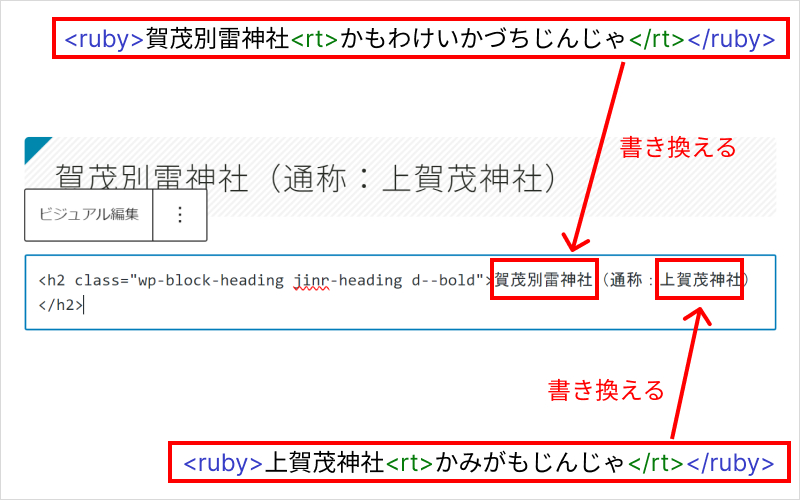
これからしたいことは、ルビを振りたい箇所をこのように書き換えるということです。
<ruby>ルビを振りたい文字<rt>ルビ</rt></ruby>
<ruby> <rt> </rt> </ruby> は、半角です。
つまり、今回はこのような修正をします。

確認して、保存する
メニューバー左側の「ビジュアル編集」をクリックして確認します。

ルビが振れていたら完成です!
お守りとして取っておいた元のものは削除して、記事を保存しておきましょう。

まとめ
下記の流れでルビを振ります。
- バックアップを作る
- HTML編集モードにする
- HTMLを編集する
- 確認して、保存する
操作に慣れないうちは、バックアップを作っておくと安心ですね。