【JIN:R】ドロワーメニュー(ハンバーガーメニュー)をカスタマイズする方法

WordPressのテーマを見慣れてくると、「あっ、○○だな」と分かってしまう時はありませんか?
人気のWordPressテーマはよく目にするので、全体的な構造や、タイトルデザイン、箇条書きのデザイン、ボタンデザインなどで察しがつきます。
「多分、○○だと思うけど」と半信半疑でも、ドロワーメニュー(ハンバーガーメニュー)までカスタマイズしている個人のブログは少ないので、「やっぱり、○○だよね」と確信を持てます。
ということで、ひと手間加えたくなりました。
※WordPressテーマを調べられるGoogle Chromeの拡張機能「WPSNIFFER」は、 Chrome ウェブストアのポリシーに違反しているということで使えなくなりました。
- JIN:Rでブログを運営している方
- テンプレートをカスタマイズして、人と違うことをしてみたい方
カスタマイズしたのは、ドロワーメニュー(ハンバーガーメニュー)

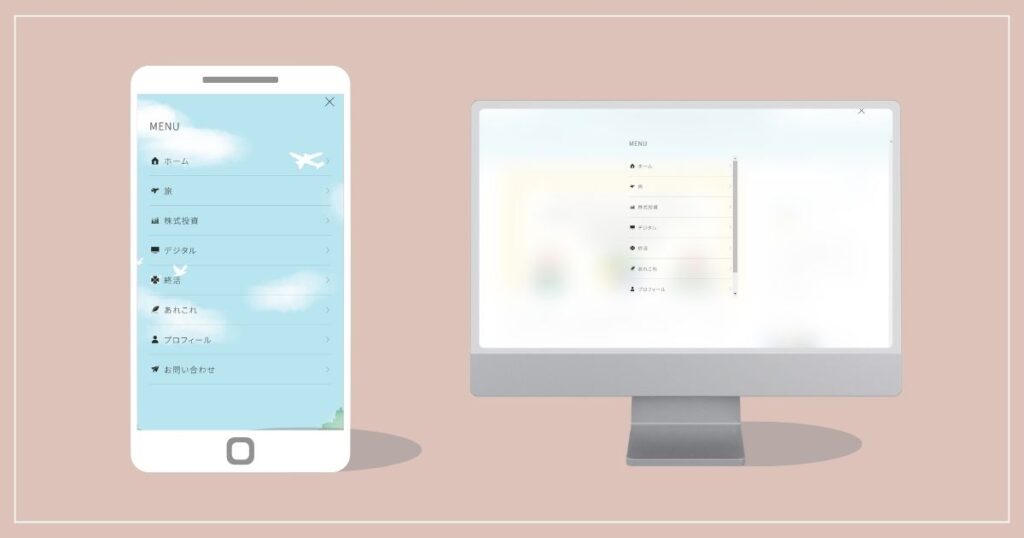
サイトの右上によくある三本線。
タップすると、ドロワーメニューや、ハンバーガーメニューと呼ばれるメニュー一覧が表示されますね。
1つ目は、その中の項目名の先頭にJIN:Rオリジナルアイコンを表示しました。
2つ目は、そこにスマホの時だけ背景画像を設定しました。
デフォルトでは、白のすりガラスのような背景です。(これはこれで好き)
パソコンは面積が広いので、背景画像を入れるとうっとうしいかと思い、そのままにしています。
テキストの前にアイコンを表示する
まずは、項目名の前にJIN:Rオリジナルアイコンを表示する方法です。

こちらは、ドロワーメニュー(ハンバーガーメニュー)が設定されていることが前提となります。

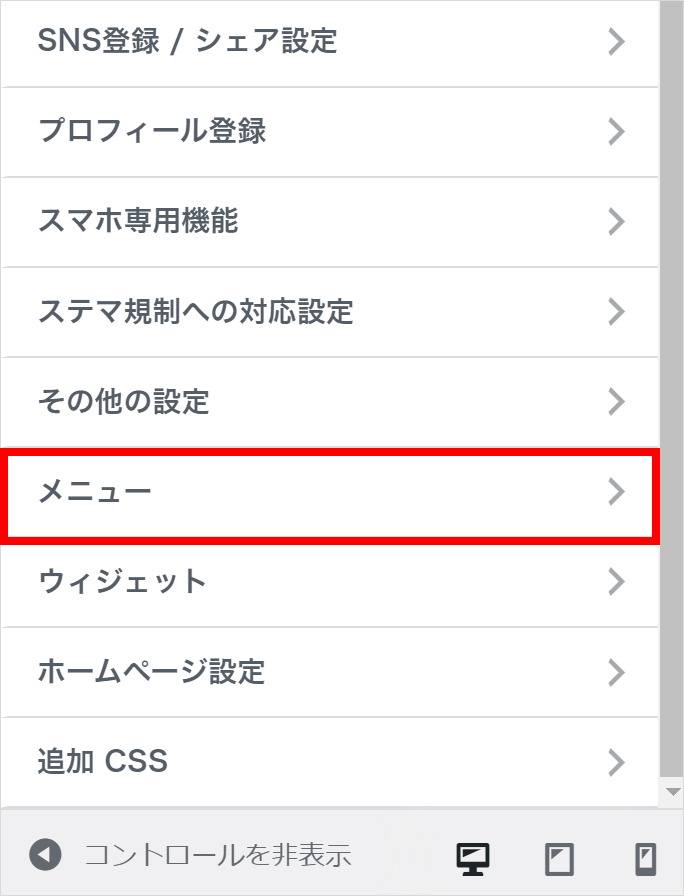
① 管理画面の「外観」→「カスタマイズ」→「メニュー」を開く。

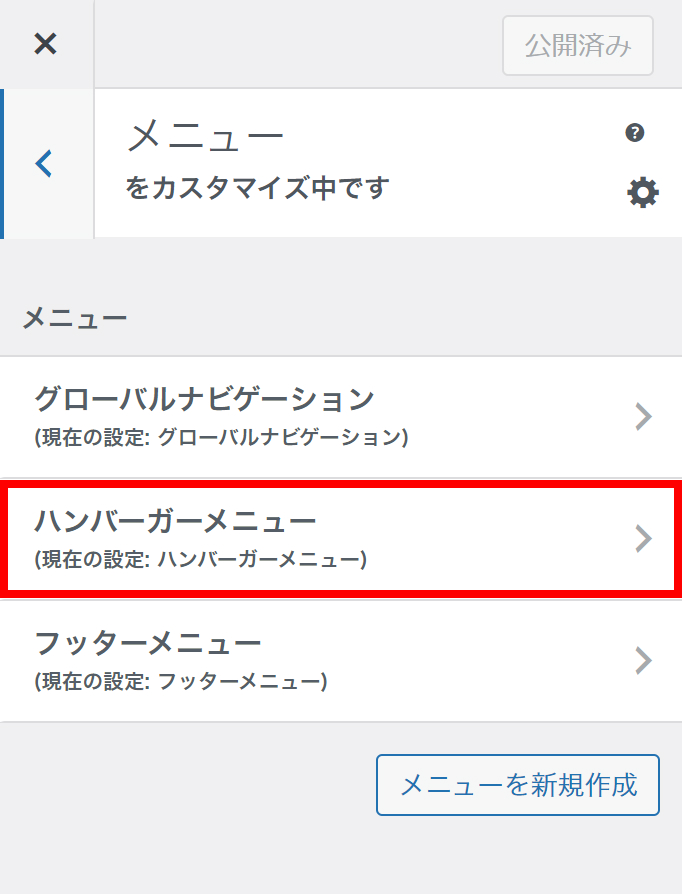
② 「ハンバーガーメニュー」をクリック。
※メニュー名は自分が付けた名前になります。

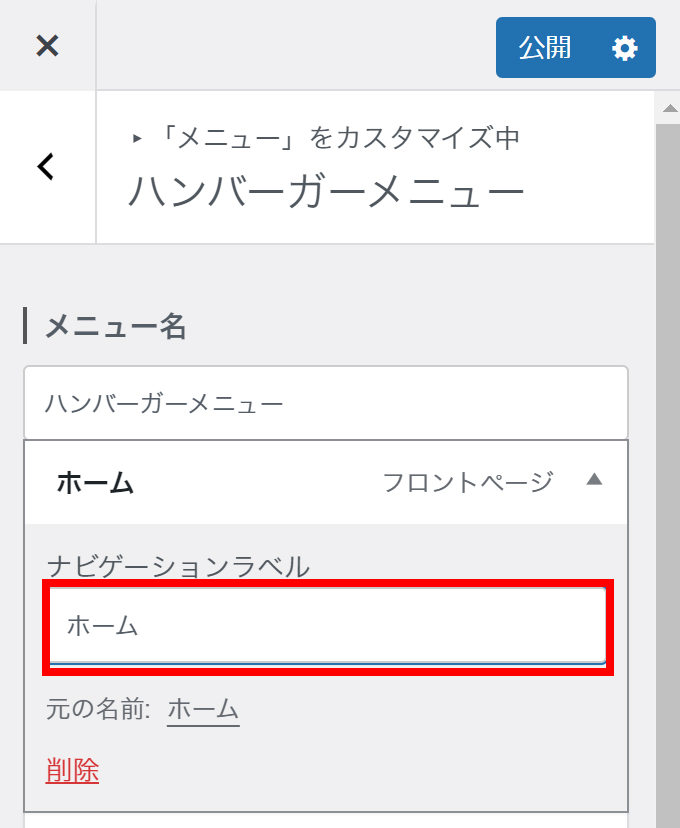
③ 変更する項目をクリックし、「ナビゲーションラベル」に入力されている項目名の前にアイコン用のコードを追加します。
例:「ホーム」と表示する場合
「」を意味する下記コードをを「ホーム」の前に付与します。
<i class=”jin-ifont-home” aria-hidden=”true”></i>
↓こんな感じです。
<i class=”jin-ifont-home” aria-hidden=”true”></i>ホーム
※「公開」を忘れずに!
▼JIN:Rオリジナルアイコンのコードはこちらからコピーしてください。
背景画像を表示する
画像の下準備をする
使用する画像が均一の柄だったら不要ですが、このブログのように切り取られる場所によっては自分の思うイメージと違ってしまう場合、予め画像の縦横比や中の要素の配置を調整しておくとよいと思います。
タブレットもスマホも機種が多いため、縦横比が様々で、全てのデバイスで最善の表示にはなりませんが、少し手間を加えることで見栄えがよくなります。
例えば、タブレットを想定して834px×1194pxくらいに画像を切り抜きます。
illustratorやPhotoshopで要素の位置を調整できる場合は、スマホで幅が狭くなった時にも主要な要素が見えるよう中心に寄せていきます。
このブログの場合はPhotoshopのデータがあったため、飛行機・鳥・雲などを中心に寄せています。
画像を表示させる

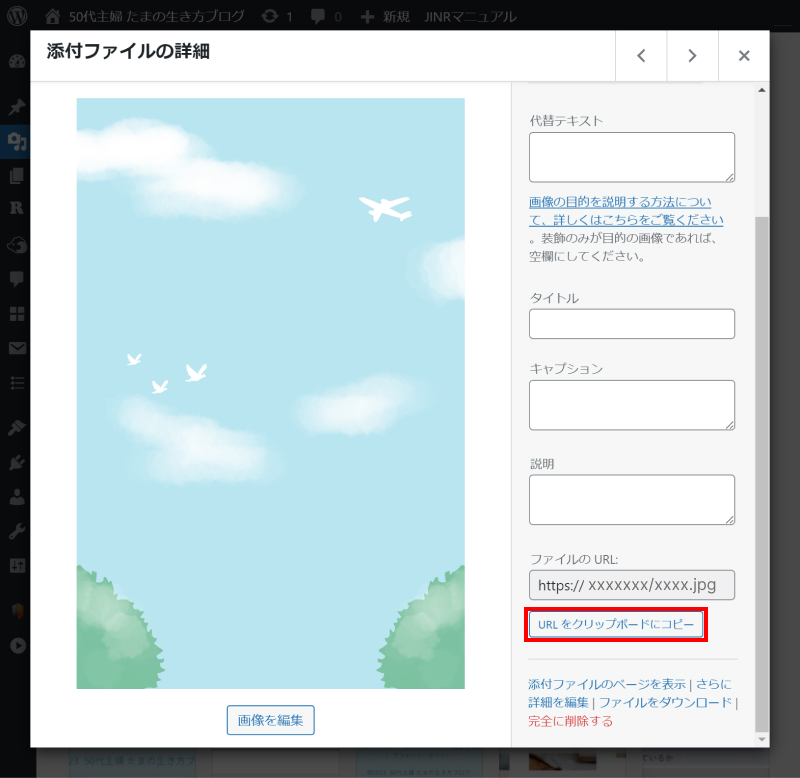
① 管理画面の「メディア」に背景画像をアップロードすします。
該当の画像をクリックし、右下の「URLをクリップボードにコピー」ボタンをクリックします。
※後で「追加CSS」の記述をするときに使用します。

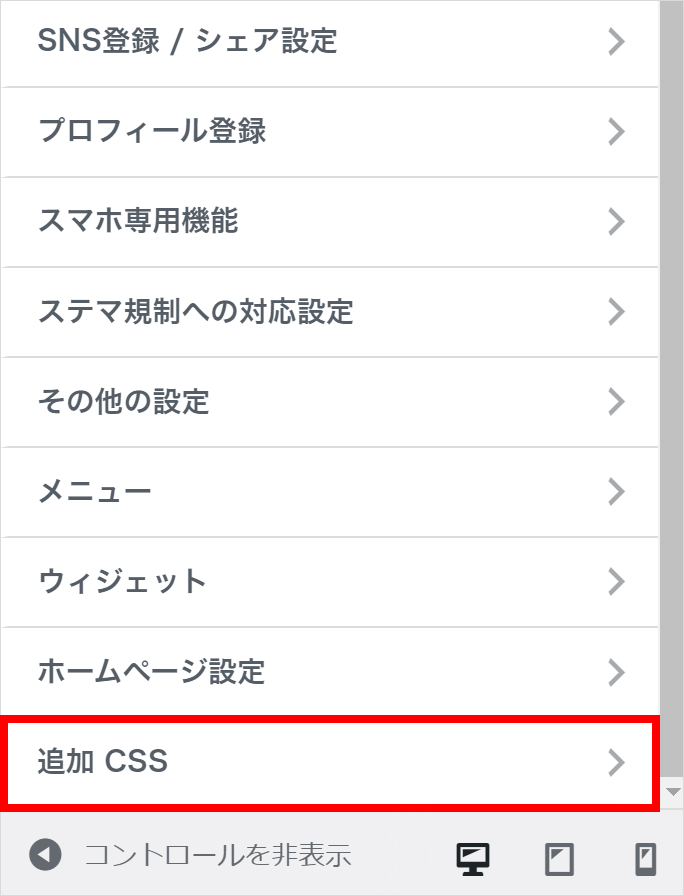
② 管理画面の「外観」→「カスタマイズ」→「追加CSS」を開く。
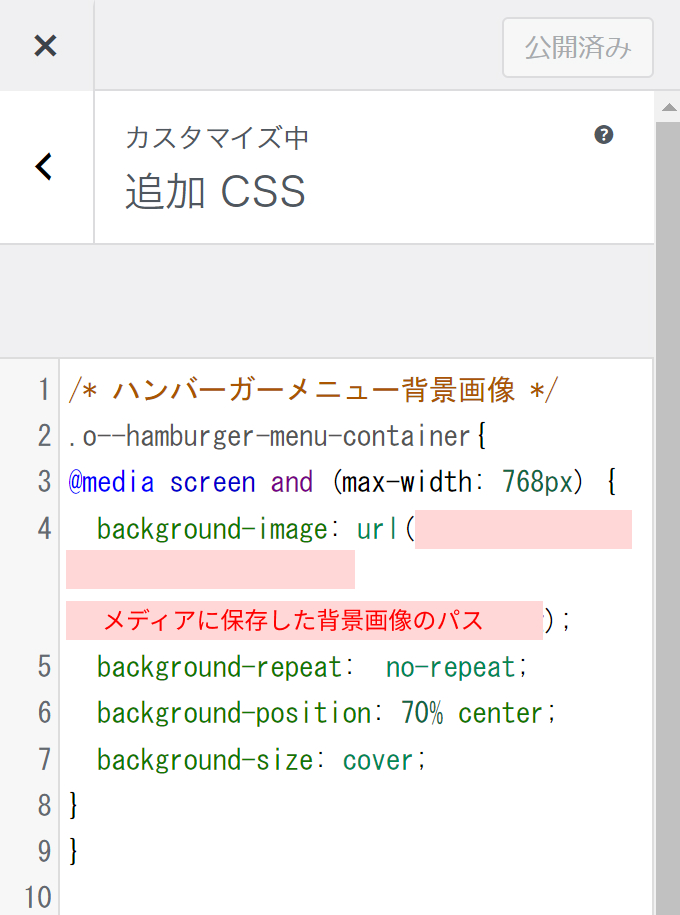
▼サンプルコード
1/* ハンバーガーメニュー背景画像 */
2.o--hamburger-menu-container{
3@media screen and (max-width: 768px) {
4 background-image: url(表示させたい画像のパス);
5 background-repeat: no-repeat;
6 background-position: 70% center;
7 background-size: cover;
8}
9}
・「.o–hamburger-menu-container」という場所について処理をするよ。
・横幅768px以下の時だけ処理をするよ。
・背景画像には、指定したURLの画像を使うよ。
・画像は繰り返し並べなくていいよ。
・画像の位置を横70%の位置、縦中央にするよ。(画像により調整要)
・画像の縦横比は保持して、要素をちょうどよく覆うよ。

③ 「追加CSS」内に、上記サンプルコードを貼り付けます。
4行目の「表示させたい画像のパス」の部分には、①でコピーした背景画像のパス(URL)を貼り付けます。
「background-position」については、画像により適宜調整してください。
※「公開」を忘れずに!

全ての画面幅で適用したい場合は、3行目と8行目を削除してください。
最後は実機で確認しておわりです。
お疲れ様でした。





