【JIN:R】reCAPTCHA(リキャプチャ)バッジの位置を調節する方法

この記事は、既にreCAPTCHA(リキャプチャ)バッジが設置済みの方向けの記事です。
違いは、目次03→手順 STEP1→①に赤字で書いてある部分だけです。
私はWordPressテーマ「JIN:R」を使用しています。
JIN:Rはデザインプリセット(「外観」→「カスタマイズ」→「デザインプリセット」)と呼ばれるのデザイン見本から、プロのデザイナーさんがデザインした好みのテンプレートを選んで使用できます。
デザインプリセットは、デフォルトを除き23種類あります。
ちなみに、このブログのデザインは「Minimal」というデザインです。
JIN:Rはデザイン性が高いのが特徴の1つですが、スマホの狭い画面内にあるreCAPTCHAバッジに違和感があって気になっていました。
ということで、reCAPTCHAバッジを調節する方法をご紹介します。
reCAPTCHA(リキャプチャ)バッジとは

reCAPTCHAとは、スパムメールなどの悪意ある攻撃からWebサイトを保護するためのGoogleの無料サービスです。

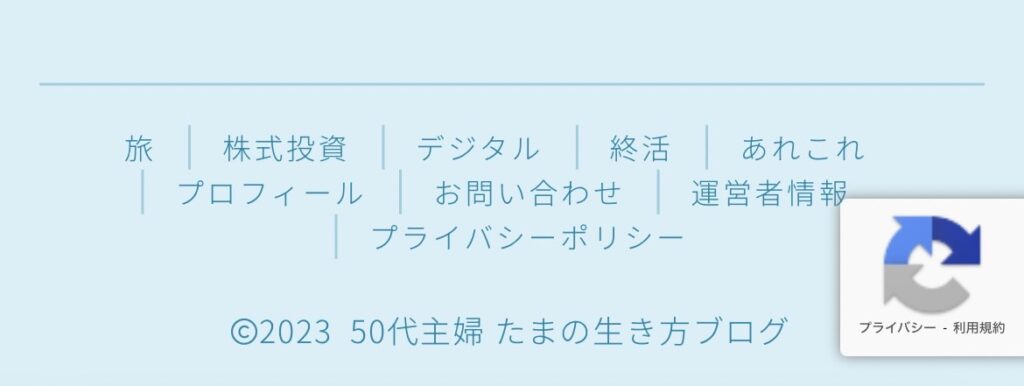
図の右下に表示されているマークが、reCAPTCHAバッジです。
JIN:RでのreCAPTCHA設置方法はこちらから。
リンク先の記事内では、reCAPTCHA v2が選択されていますが、私は最新のreCAPTCHA v3を適用しています。
ブログ運営をされている方ならご存じのreCAPTCHAですが、設置してみたもののこんなお悩みはありませんか?
- ページトップボタンと重なってしまった
- スマホの小さい画面で、
じゃなんか気になる
(無料で守ってくれているのにごめんなさい)
位置をずらす方法
「外観」→「カスタマイズ」→「追加CSS」内に下記を記述します。
.grecaptcha-badge { bottom: 100px!important; }下から100pxの位置にずらすという内容なので、一旦「公開」して様子を見てください。
もう少し調整したい場合は、数値を増減して好みの位置に調節します。
最初は10px調節して距離の感覚をつかむとよいでしょう。
例)最初に下から100pxの位置にずらした場合
・もっと上にしたい→110px
・もっと下にしたい→90px
「公開」を忘れずに!
指定の文言を表示する代わりにバッジを非表示にする方法
バッジの位置をずらすのではなく、そもそも非表示にしたいという方は、こちらを参考にしてください。(このブログで採用した方法です)
reCAPTCHAの「よくある質問」ページにはこのような説明があります。
reCAPTCHA バッジを非表示にします。どうすればよいですか?
ユーザーフローに reCAPTCHA のブランドを明示している限り、バッジを非表示にできます。次のテキストを含めてください。
This site is protected by reCAPTCHA and the Google
<a href=”https://policies.google.com/privacy”>Privacy Policy</a> and
<a href=”https://policies.google.com/terms”>Terms of Service</a> apply.次に例を示します。
注: バッジを非表示にする場合は、
.grecaptcha-badge { visibility: hidden; }
を使用してください。
https://developers.google.com/recaptcha/docs/faq?hl=ja
手順
私はフッターの中に表示させて、どのページでも分かるようにしています。
フッター以外では、お問い合わせページの送信ボタンのそばに表示しているサイトも見かけますね。

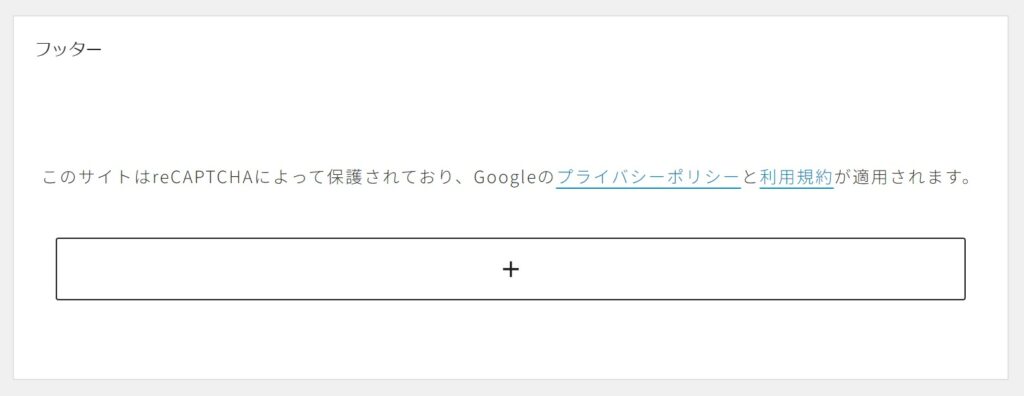
- 「外観」→「ウィジット」内の「フッター」に「+」マークから段落を追加します。
※「ウィジット」内は、WordPressテーマによって構成が違うので、他のテーマをお使いの方は類似の場所を探して設定してください。 - 下記テキストを入れます。
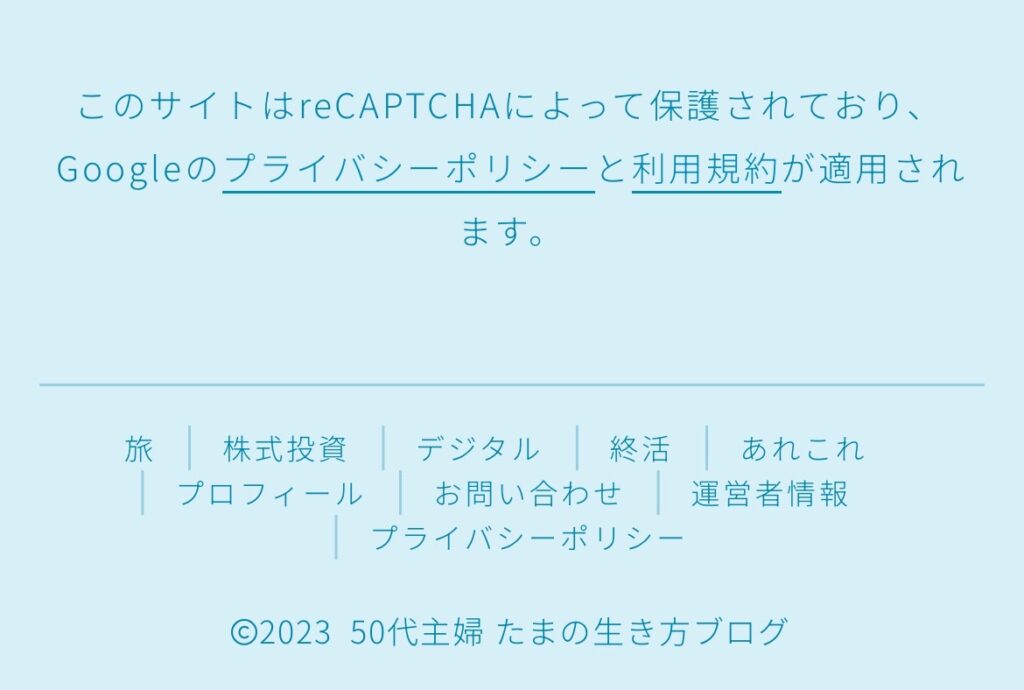
「このサイトはreCAPTCHAによって保護されており、Googleのプライバシーポリシーと利用規約が適用されます。」 - 「Googleのプライバシーポリシー」の部分にリンクを貼ります。
リンク先は「https://policies.google.com/privacy」。 - 「利用規約」の部分にリンクを貼ります。
リンク先は「https://policies.google.com/terms」。
設定ができると下図ような状態になります。
「更新」を忘れずに!

- 「外観」→「カスタマイズ」→「追加CSS」内に下記を記述します。
「公開」を忘れずに!(←しつこいけど、とても大事)
.grecaptcha-badge { visibility: hidden; }公開画面で、下記を確認します。
- バッジが非表示になっているか
- 代わりの文言が表示されているか
- 2ヶ所のリンクが上手くいっているか
少し難しい作業ですが、上手くできたでしょうか?
お疲れ様でした。